2nd Time Activities with Wick
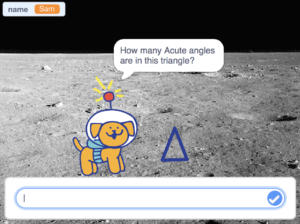
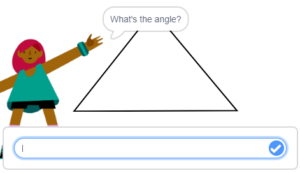
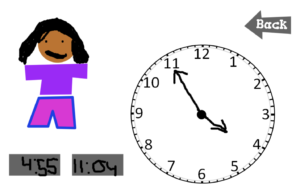
 Second graders at Laburnum Elementary are learning how to tell time to the nearest five minutes (SOL2.9), so today students in Ms. Brouillard’s class created time activities with Wick. First, I showed the students a sample and explained that each button works with code. If you click the button with the correct time, the character turns happy, but if you click the button with the wrong time, the character turns sad. The Back button returns the character to its normal, beginning state. I explained that the students will be able to customize their own character, clock, and buttons. They could even customize the code, if they wanted. Wick is a powerful coding tool, and one thing I really appreciate is that it doesn’t require a login, which is very important for elementary students. Once they entered the website, I instructed the students to click the “Open” button in the top right corner and upload the template that I gave them. The template has a blank clock face, a simple character, a back button and two buttons with 0:00 on them for the two choices. The students used the drawing tools to draw hands on the clock, and I challenged them to pick a difficult time, instead of an easy one. Then they put the correct time on one button and an incorrect time on the other button. I explained that they should try to make the incorrect one “believable” by choosing a time that another student might guess, based on common mistakes (switching the hands, for instance). They could also move the buttons around and change their color by clicking on them. The students also double clicked the character to reveal three instances of it, and they used the drawing tools to make the first one look normal, the second one look excited and the third one look sad. Finally, they tested their projects to make sure they worked correctly and exported them as HTML files. I uploaded them to my website where you can see some student examples here.
Second graders at Laburnum Elementary are learning how to tell time to the nearest five minutes (SOL2.9), so today students in Ms. Brouillard’s class created time activities with Wick. First, I showed the students a sample and explained that each button works with code. If you click the button with the correct time, the character turns happy, but if you click the button with the wrong time, the character turns sad. The Back button returns the character to its normal, beginning state. I explained that the students will be able to customize their own character, clock, and buttons. They could even customize the code, if they wanted. Wick is a powerful coding tool, and one thing I really appreciate is that it doesn’t require a login, which is very important for elementary students. Once they entered the website, I instructed the students to click the “Open” button in the top right corner and upload the template that I gave them. The template has a blank clock face, a simple character, a back button and two buttons with 0:00 on them for the two choices. The students used the drawing tools to draw hands on the clock, and I challenged them to pick a difficult time, instead of an easy one. Then they put the correct time on one button and an incorrect time on the other button. I explained that they should try to make the incorrect one “believable” by choosing a time that another student might guess, based on common mistakes (switching the hands, for instance). They could also move the buttons around and change their color by clicking on them. The students also double clicked the character to reveal three instances of it, and they used the drawing tools to make the first one look normal, the second one look excited and the third one look sad. Finally, they tested their projects to make sure they worked correctly and exported them as HTML files. I uploaded them to my website where you can see some student examples here.