3rd Grade Fractions Book
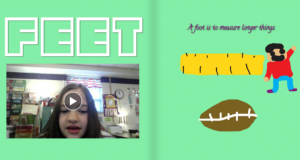
 Third graders at Laburnum Elementary have been learning about fractions as parts of a whole and as parts of a group (SOL3.3). Today students in Ms. Forrester’s class made fractions books to show examples of each type using BookCreator. First, Ms. Forrester set up her account and gave the access code to her students. Once they were logged into her class, I showed them how to create a new book. We all picked the square size since we will be combining our individual books into one class book. On the cover of our book, we typed a creative title, picked a background color, and added our photo using the built-in webcam feature. On the next page, we illustrated a fraction as part of a group using the shapes tool. We made several shapes one color and other shapes a different color. Then we typed a sentence identifying the fraction. I asked them to illustrate a fraction as part of a group on the last page. They used the image search feature to find a photo of an object that could be divided into parts (food seemed to work well). Then they used the drawing tool to draw the parts and “cut out” some of them. They also typed a sentence identifying the fraction. This gave them practice using all the different tools BookCreator has available. Finally, the students published their books online and I combined them into a class book. You can read their book here. (UPDATE: I taught a similar lesson in Ms. Long’s class at Varina, and you can read their book here).
Third graders at Laburnum Elementary have been learning about fractions as parts of a whole and as parts of a group (SOL3.3). Today students in Ms. Forrester’s class made fractions books to show examples of each type using BookCreator. First, Ms. Forrester set up her account and gave the access code to her students. Once they were logged into her class, I showed them how to create a new book. We all picked the square size since we will be combining our individual books into one class book. On the cover of our book, we typed a creative title, picked a background color, and added our photo using the built-in webcam feature. On the next page, we illustrated a fraction as part of a group using the shapes tool. We made several shapes one color and other shapes a different color. Then we typed a sentence identifying the fraction. I asked them to illustrate a fraction as part of a group on the last page. They used the image search feature to find a photo of an object that could be divided into parts (food seemed to work well). Then they used the drawing tool to draw the parts and “cut out” some of them. They also typed a sentence identifying the fraction. This gave them practice using all the different tools BookCreator has available. Finally, the students published their books online and I combined them into a class book. You can read their book here. (UPDATE: I taught a similar lesson in Ms. Long’s class at Varina, and you can read their book here).