3rd Grade Parthenon Perimeter
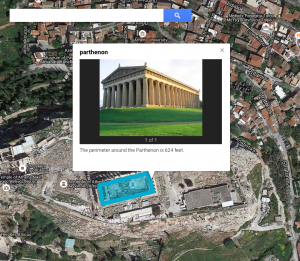
 Third graders at Davis Elementary have been learning about the architecture of the ancient Greeks (SOL3.1) and how to identify Greece on a map (SOL3.4). They have also been studying perimeter in math (SOL3.9d). So today students in Ms. Eller’s class found the Parthenon using Google maps and calculated the perimeter of it. First we signed into our Google accounts and went to Google classroom where I posted a link to My Google Maps. The students clicked “Create a Map,” and we talked about where Greece was located. First we found Europe, then we located the Mediterranean Sea. Since the map was labeled, it was easy to find Greece. We zoomed in on Greece, and I instructed them to keep zooming in on the labeled city of Athens. Once they were closer to the city, we started zooming in on a green patch labeled “Acropolis.” Then we switched over to Satellite view (click Base Map in the left menu box). Now we could actually see the Parthenon and its columns! By the way, if you would like to give your class a virtual tour of the Parthenon you could go to it in regular Google maps and drag the yellow peg man from the bottom right tool bar to one of the blue dots that appear near the Parthenon for a Street View panoramic tour of the site! To calculate the perimeter of the Parthenon you could use the ruler tool and measure all the sides, but we used the line tool and drew a rectangle around the Parthenon. I showed them how to change the color and thickness of the shape using the paint bucket that appears next to the shape in the left-hand key. When you click the shape after you’ve saved it, a box pops up that gives you the perimeter. We clicked the pencil on the box to edit it and wrote the perimeter in the description (other people who view the map won’t see the perimeter unless it’s in the description). We also clicked the camera tool to add a photo of the Parthenon. We posted the links to our maps in Google classroom so we could compare our measurements with our classmates’. You can look at some of their maps here.
Third graders at Davis Elementary have been learning about the architecture of the ancient Greeks (SOL3.1) and how to identify Greece on a map (SOL3.4). They have also been studying perimeter in math (SOL3.9d). So today students in Ms. Eller’s class found the Parthenon using Google maps and calculated the perimeter of it. First we signed into our Google accounts and went to Google classroom where I posted a link to My Google Maps. The students clicked “Create a Map,” and we talked about where Greece was located. First we found Europe, then we located the Mediterranean Sea. Since the map was labeled, it was easy to find Greece. We zoomed in on Greece, and I instructed them to keep zooming in on the labeled city of Athens. Once they were closer to the city, we started zooming in on a green patch labeled “Acropolis.” Then we switched over to Satellite view (click Base Map in the left menu box). Now we could actually see the Parthenon and its columns! By the way, if you would like to give your class a virtual tour of the Parthenon you could go to it in regular Google maps and drag the yellow peg man from the bottom right tool bar to one of the blue dots that appear near the Parthenon for a Street View panoramic tour of the site! To calculate the perimeter of the Parthenon you could use the ruler tool and measure all the sides, but we used the line tool and drew a rectangle around the Parthenon. I showed them how to change the color and thickness of the shape using the paint bucket that appears next to the shape in the left-hand key. When you click the shape after you’ve saved it, a box pops up that gives you the perimeter. We clicked the pencil on the box to edit it and wrote the perimeter in the description (other people who view the map won’t see the perimeter unless it’s in the description). We also clicked the camera tool to add a photo of the Parthenon. We posted the links to our maps in Google classroom so we could compare our measurements with our classmates’. You can look at some of their maps here.