1st Grade Maggie Walker Research
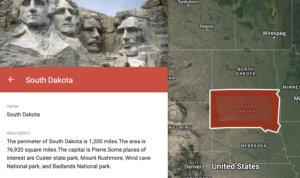
 First graders at Pemberton Elementary have been learning about two famous Virginians Maggie Walker and Arthur Ashe (SOL1.3d,e), and they have been learning how to conduct research (SOL1.14). So today, students in Ms. Hutton’s class researched Maggie Walker and shared their findings using ABCYa! StoryMaker. I showed them how to use the microphone feature on Google to ask any questions they had about Maggie Walker. It was great listening to all their curious questions! One student’s question even led to an interesting discovery for all of us. He asked, “Did Maggie Walker have a car?” We found out that she did, in fact, sell her horse and carriage to purchase an electric car in 1910. Wow! I didn’t even realize they had electric cars in the early 1900s. There’s a fascinating article about it here, if you’d like to learn more. I love it when students teach me things! We also took a virtual field trip to Maggie Walker’s house, right here in Richmond, using Google Maps. When we dragged the yellow street view man to her house, we realized that we could even explore inside her home (see photo)! After learning so many amazing things about Maggie Walker, we went to ABCYa! StoryMaker and typed complete sentences about her, using capitals and periods (SOL1.13). Then we drew a picture of her with the drawing tools and shared our reports on SeeSaw. You can see them all here.
First graders at Pemberton Elementary have been learning about two famous Virginians Maggie Walker and Arthur Ashe (SOL1.3d,e), and they have been learning how to conduct research (SOL1.14). So today, students in Ms. Hutton’s class researched Maggie Walker and shared their findings using ABCYa! StoryMaker. I showed them how to use the microphone feature on Google to ask any questions they had about Maggie Walker. It was great listening to all their curious questions! One student’s question even led to an interesting discovery for all of us. He asked, “Did Maggie Walker have a car?” We found out that she did, in fact, sell her horse and carriage to purchase an electric car in 1910. Wow! I didn’t even realize they had electric cars in the early 1900s. There’s a fascinating article about it here, if you’d like to learn more. I love it when students teach me things! We also took a virtual field trip to Maggie Walker’s house, right here in Richmond, using Google Maps. When we dragged the yellow street view man to her house, we realized that we could even explore inside her home (see photo)! After learning so many amazing things about Maggie Walker, we went to ABCYa! StoryMaker and typed complete sentences about her, using capitals and periods (SOL1.13). Then we drew a picture of her with the drawing tools and shared our reports on SeeSaw. You can see them all here.