5th Grade Memory Walls
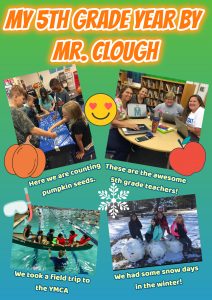
 Fifth graders in Ms. Haislip’s class had a great year this year and wanted to remember it by creating a memory wall. There are numerous web tools you could use for a project like this, but today we used DesignCap. It’s a free resource that doesn’t require a sign-in, so it’s quick and easy to use, plus, it has many great features that I’ll describe below. In preparation for this project, Ms. Haislip uploaded photos from the school year to a Google folder and shared the link with her students on Schoology. Each student downloaded the pictures they wanted to use, then uploaded them to DesignCap using the Photo > Add Photo link. Next, they dragged the photos to the poster, rotating and resizing them until they were arranged the way they wanted. We used the Background tool to design a colorful background with gradients, and I showed them how to use the Text tool to add a title and captions to each photo. The text tool on DesignCap is quite robust, providing options for font, fill color, outline color, glow color, and transparency! The students practiced typing complete sentences with correct capitalization and punctuation for their photo captions (which is still a challenge, even for fifth graders). When we were finished, we clicked the Save button and selected the medium size. DesignCap projects can be saved in a variety of sizes up to the very generous XLarge size of 2478 x 3506 pixels. Finally, we uploaded our files to Schoology so we could enjoy viewing each others’ memory walls. You can take a look at them all here.
Fifth graders in Ms. Haislip’s class had a great year this year and wanted to remember it by creating a memory wall. There are numerous web tools you could use for a project like this, but today we used DesignCap. It’s a free resource that doesn’t require a sign-in, so it’s quick and easy to use, plus, it has many great features that I’ll describe below. In preparation for this project, Ms. Haislip uploaded photos from the school year to a Google folder and shared the link with her students on Schoology. Each student downloaded the pictures they wanted to use, then uploaded them to DesignCap using the Photo > Add Photo link. Next, they dragged the photos to the poster, rotating and resizing them until they were arranged the way they wanted. We used the Background tool to design a colorful background with gradients, and I showed them how to use the Text tool to add a title and captions to each photo. The text tool on DesignCap is quite robust, providing options for font, fill color, outline color, glow color, and transparency! The students practiced typing complete sentences with correct capitalization and punctuation for their photo captions (which is still a challenge, even for fifth graders). When we were finished, we clicked the Save button and selected the medium size. DesignCap projects can be saved in a variety of sizes up to the very generous XLarge size of 2478 x 3506 pixels. Finally, we uploaded our files to Schoology so we could enjoy viewing each others’ memory walls. You can take a look at them all here.