4th Grade Civil War Marching Maps
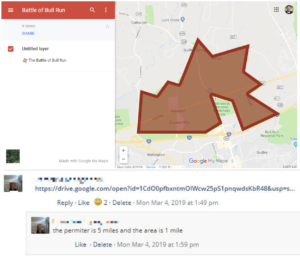
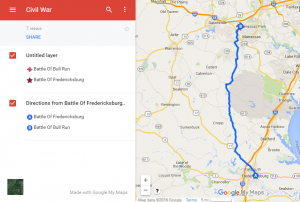
 Fourth graders at Holladay Elementary have been learning about the Civil War in Social Studies (VS.7) and measurement in math (SOL4.7) so today we created Civil War Marching Maps using My Google Maps. First the students chose two major Civil War battles to mark on the map (Bull Run, Fredericksburg, Richmond, Appomattox, or Hampton Roads). Then they added an image and some brief factual information about the battle to each marker. Next we clicked on a marker and chose the directions icon at the bottom of the popup window (it looks like an arrow). That added a new layer to the map legend on the left with the location marked as “B”. We added the name of the other marker in the “A” box, and clicked the three dots to choose “Step-by-step directions.” That gave us the distance in miles. However, the time wasn’t accurate because it was based on driving, whereas the Civil War soldiers marched. So we clicked the car icon and changed the Transportation mode to walking. Now students had an estimate of how long it would take for the soldiers to march from one battle to another. Yet that still was not accurate because soldiers didn’t march nonstop. They averaged 15-30 miles per day, so students could divide the distance by 20 or 25 to figure out how many days it would take for Civil War soldiers to march that distance. Students shared their maps on Google classroom, and you can see them all here.
Fourth graders at Holladay Elementary have been learning about the Civil War in Social Studies (VS.7) and measurement in math (SOL4.7) so today we created Civil War Marching Maps using My Google Maps. First the students chose two major Civil War battles to mark on the map (Bull Run, Fredericksburg, Richmond, Appomattox, or Hampton Roads). Then they added an image and some brief factual information about the battle to each marker. Next we clicked on a marker and chose the directions icon at the bottom of the popup window (it looks like an arrow). That added a new layer to the map legend on the left with the location marked as “B”. We added the name of the other marker in the “A” box, and clicked the three dots to choose “Step-by-step directions.” That gave us the distance in miles. However, the time wasn’t accurate because it was based on driving, whereas the Civil War soldiers marched. So we clicked the car icon and changed the Transportation mode to walking. Now students had an estimate of how long it would take for the soldiers to march from one battle to another. Yet that still was not accurate because soldiers didn’t march nonstop. They averaged 15-30 miles per day, so students could divide the distance by 20 or 25 to figure out how many days it would take for Civil War soldiers to march that distance. Students shared their maps on Google classroom, and you can see them all here.