4th Grade Technology Enhanced Items (TEI)
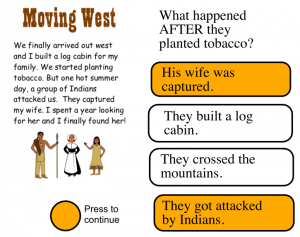
 Fourth graders in Ms. Tonello’s class at Holladay Elementary are preparing for the upcoming SOL tests with Technology Enhanced Items (TEI). There are several pre-made flipcharts that the teachers have been using with their students for practice, but Ms. Tonello wanted her students to learn how to create their own so they’d have a variety of items to share with each other. Today I showed them how to make a typical reading passage question using ActivInspire. Since they’ve been learning about the westward migration of Virginia’s settlers (SOLVS.6c), I asked them to write a story about that for their reading passage. We wrote it in Pixie so we could use the clip art and paint if we needed to. They drew a line down the middle of their Pixie page and wrote half of their story on each side. Then they took a screenshot of each half. Next we opened a blank ActivInspire flipchart. They dragged their two screenshots to the page and placed them on top of each other so only one was showing. I told them to create a shape for a button that could be clicked to switch from one screenshot to the next as their story was read. The trick to making TEI items is the Actions panel (it looks like a red and blue top in the Browser window). We clicked the button shape and added an action that made the top screenshot “Hidden”. In order to test the button you have to be in the Blue Design Mode (small square button in the top right). In order to edit the button you have to be in the Red Design Mode. Once we got it working, it was time to create a good sequence question. The students made a question about events that happened BEFORE or AFTER other events in their story. We wanted the correct answers to be highlighted like the TEI so I instructed them to make two shapes, one white and one a highlight color of their choice. We put the white shape on top of the highlighted shape and put the answer text boxes on top of both. Then we clicked the answer text and the white shape and added a “Hidden” action to them so that they would hide the white shape when clicked, making the highlighted shape underneath show up. It’s probably easier to understand when you see it in action. So download a couple of student examples and take a look: Chahad, Ndi, and a sample I created.
Fourth graders in Ms. Tonello’s class at Holladay Elementary are preparing for the upcoming SOL tests with Technology Enhanced Items (TEI). There are several pre-made flipcharts that the teachers have been using with their students for practice, but Ms. Tonello wanted her students to learn how to create their own so they’d have a variety of items to share with each other. Today I showed them how to make a typical reading passage question using ActivInspire. Since they’ve been learning about the westward migration of Virginia’s settlers (SOLVS.6c), I asked them to write a story about that for their reading passage. We wrote it in Pixie so we could use the clip art and paint if we needed to. They drew a line down the middle of their Pixie page and wrote half of their story on each side. Then they took a screenshot of each half. Next we opened a blank ActivInspire flipchart. They dragged their two screenshots to the page and placed them on top of each other so only one was showing. I told them to create a shape for a button that could be clicked to switch from one screenshot to the next as their story was read. The trick to making TEI items is the Actions panel (it looks like a red and blue top in the Browser window). We clicked the button shape and added an action that made the top screenshot “Hidden”. In order to test the button you have to be in the Blue Design Mode (small square button in the top right). In order to edit the button you have to be in the Red Design Mode. Once we got it working, it was time to create a good sequence question. The students made a question about events that happened BEFORE or AFTER other events in their story. We wanted the correct answers to be highlighted like the TEI so I instructed them to make two shapes, one white and one a highlight color of their choice. We put the white shape on top of the highlighted shape and put the answer text boxes on top of both. Then we clicked the answer text and the white shape and added a “Hidden” action to them so that they would hide the white shape when clicked, making the highlighted shape underneath show up. It’s probably easier to understand when you see it in action. So download a couple of student examples and take a look: Chahad, Ndi, and a sample I created.
