5th Grade Midwest Region Math
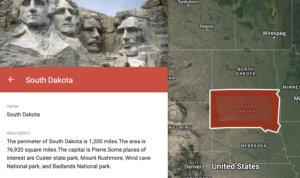
 Fifth graders at Laburnum Elementary have been exploring the midwest region of the United States in Social Studies, and they have been learning about perimeter and area in Math (SOL5.8). So today, students in Ms. Hall’s class used My Google Maps to find the perimeter and area of a midwestern state and create a brief state report. First, we reviewed the states in the midwest region: Illinois, Indiana, Iowa, Kansas, Michigan, Minnesota, Missouri, Nebraska, North Dakota, Ohio, South Dakota, and Wisconsin. The students chose one they found interesting and researched it online to make sure it was the state they wanted to do. Next, we went to My Google Maps and clicked “Create a New Map.” We changed the title to the name of our chosen state. Then I showed them how to use the drawing tool to draw an outline of the state. I also showed them how to customize the line thickness and the fill color (after you save the shape, click the paint bucket tool). One of the cool features of My Google Maps is that it shows you the perimeter and the area of any shape you draw. So the students typed the perimeter and area of their state in the pop-up information box, with the correct units: miles and square miles. They also added some of the facts about their state that they discovered in their research. We clicked the camera icon to add a few photos of our state. Finally, with the extra time we had at the end, I demonstrated how they could search for their school and put a pin on it. The pin can be customized, as well, by clicking the paint bucket tool. We shared our maps so anyone with the link could view them, and we pasted the links in Schoology. You can see some of their projects here.
Fifth graders at Laburnum Elementary have been exploring the midwest region of the United States in Social Studies, and they have been learning about perimeter and area in Math (SOL5.8). So today, students in Ms. Hall’s class used My Google Maps to find the perimeter and area of a midwestern state and create a brief state report. First, we reviewed the states in the midwest region: Illinois, Indiana, Iowa, Kansas, Michigan, Minnesota, Missouri, Nebraska, North Dakota, Ohio, South Dakota, and Wisconsin. The students chose one they found interesting and researched it online to make sure it was the state they wanted to do. Next, we went to My Google Maps and clicked “Create a New Map.” We changed the title to the name of our chosen state. Then I showed them how to use the drawing tool to draw an outline of the state. I also showed them how to customize the line thickness and the fill color (after you save the shape, click the paint bucket tool). One of the cool features of My Google Maps is that it shows you the perimeter and the area of any shape you draw. So the students typed the perimeter and area of their state in the pop-up information box, with the correct units: miles and square miles. They also added some of the facts about their state that they discovered in their research. We clicked the camera icon to add a few photos of our state. Finally, with the extra time we had at the end, I demonstrated how they could search for their school and put a pin on it. The pin can be customized, as well, by clicking the paint bucket tool. We shared our maps so anyone with the link could view them, and we pasted the links in Schoology. You can see some of their projects here.